

近年来,随着移动领域的快速发展,开发Android、iOS等各种移动应用APP的需求越来越多,再加上万众期待的华为鸿蒙系统即将推出,很多移动领域的程序员越来越无所适从。每个项目启动前,大家都会考虑开发语言和工具、应用平台、成本、团队成员、技术成熟度、时间、项目需求等诸多因素,我们的压力也越来越大。
曾经的HTML5技术标准的发布和应用更是掀起了一股小浪潮,大家纷纷讨论:原生开发、还是H5开发、还是混合开发?到底我们应该选用那种模式?原生开发虽最彻底支持相关系统,但我们针对不同的操作系统平台,要使用完全不同的语言重写一次,那为何不是H5一次开发多平台适用?其实事情远没有这么简单。
Hybrid App混合开发,最契合中国人的中庸之道!
中国人喜欢中庸,我们最擅长的,就是综合各种技术的优点,做到“吸取精华、剔除糟粕”。当然在APP领域也是这样,目前国内流行的HBuilderX、WeX5、APICloud等各类APP开发工具,就是综合了原生开发和H5开发的优势,我们称这种App开发模式为Hybrid App开发。
何为Hybrid App?
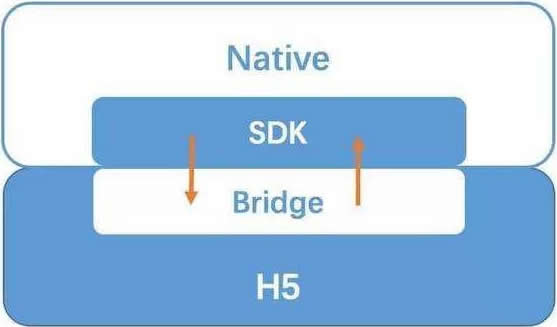
Hybrid App(混合模式移动应用)是指介于Web-App、Native-App这两者之间的App,兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。

Hybrid App主要以JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的机制,成为真正适合跨平台的开发。Hybrid App兼具了Native App良好用户体验的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。
目前已经有大量Hybrid App开发成功应用,比如美团、爱奇艺、微信等等知名移动应用,都是采用Hybrid App开发模式的杰作。
移动应用开发的三种方式比较
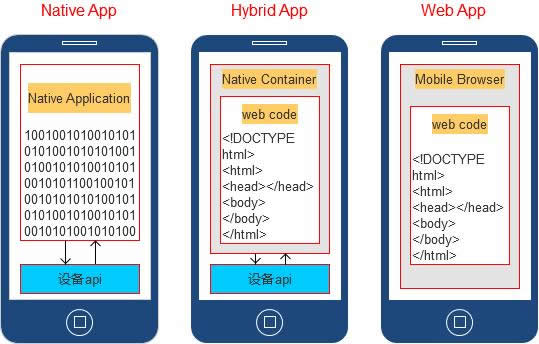
移动应用开发的技术模式,目前来看主要分为以下三种:
● Native App: 本地应用程序(原生App开发)
● Web App:网页应用程序(移动Web开发)
● Hybrid App:混合应用程序(混合开发App)

三种移动应用开发方式各有千秋,下表是三种方式的特点比较:

原生开发与Web开发的优缺点
1、Web App需开发“H5云网站”和“App客户端”,这类型App应用呈现以下特点:
(1)每次打开APP,都要通过APP框架向云网站取UI及数据;
(2)手机用户无法上网则无法访问APP应用中的数据。
(3)框架型的APP无法调用手机终端的硬件设备(语音、摄像头、短信、GPS、蓝牙、重力感应等)
(4)框架型APP的访问速度受手机终端上网的限制,每次使用均会消耗一定的手机上网流量;
(5)框架型APP应用的安装包小巧,只包含框架文件,而大量的UI元素、数据内容刚存放在云端;
(6)APP用户每次都可以访问到实时的最新的云端数据;
(7)APP用户无须频繁更新APP应用,与云端实现的是实时数据交互。
适用企业:电子商务、金融、新闻资讯、企业集团需经常更新内容的APP应用。
2、Native App(原生型App)需要开发“云服务器数据中心”和“App客户端”,这类型的APP应用呈现以下特点:
(1)每次获取最新的APP功能,需要升级APP应用;
(2)原生型APP应用的安装包相对较大,包含UI元素、数据内容、逻辑框架;
(3)手机用户无法上网也可访问APP应用中以前下载的数据。
(4)原生型的APP可以调用手机终端的硬件设备(语音、摄像头、短信、GPS、蓝牙、重力感应等);
(5)APP应用更新新功能,涉及到每次要向各个应用商店进行提交审核。
适用企业:游戏、电子杂志、管理应用、物联网等无需经常更新程序框架的APP应用。
由以上比较可以看出,Web开发和原生开发都有各自的优缺点和适用范畴,原生开发与硬件的结合更紧密、功能更强大;Web开发的UI更好控制、更容易实现跨平台。结合我们中国人的中庸之道,混合开发当然是最好的选择!
Hybrid混合开发的优势
● 折中考虑——如果企业使用 Hybrid 开发方法,就能集Native 和web两者之所长。一方面,Native 让开发者可以充分利用现代移动设备所提供的全部不同的特性和功能。另一方面,使用 Web 语言编写的所有代码都可以在不同的移动平台之间共享,使得开发和日常维护过程变得集中式、更简短、更经济高效。
● 内部技能——许多企业都拥有Web 开发技能。如果选择 Hybrid 开发方法,在合适解决方案的支持下,Web 开发者只要仅仅运用 HTML、CSS 和 JavaScript 等 Web 技能,就能构建 App,同时提供 Native 用户体验。
● 考虑未来——HTML5的可用性和功能都在迅速改进。许多分析师预测,它可能会成为开发前端 App 的默认技术。如果用 HTML 来编写 App 的大部分代码,并且只有在需要时才使用 Native 代码,公司就能确保他们今天的投入在明天不会变得过时,因为 HTML 功能变得更丰富,可以满足现代企业一系列更广泛的移动要求。
混合开发框架和层次结构图
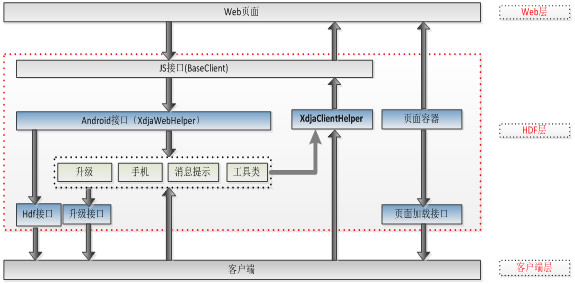
混合开发结构图如下图所示:

● 移动终端Web壳:壳是使用操作系统的 API 来创建嵌入式 HTML的渲染引擎。壳主要功能是定义Android和iOS应用程序与网页之间的接口,允许网页中的JS代码调用Android和iOS应用程序,提供基于Web的应用程序的API,将Web嵌入到应用程序中。
● 前端交互JS:包括基础功能JS和业务功能JS。
● 前端适配器:适配不同的终端,包括Pad、Android、iOS、Wap以及以后的鸿蒙系统。
Android混合开发层次结构图参看下图:

常见Hybrid App开发工具推荐
下面列举一些常见的Hybrid App开发工具,排名不分先后。
1、WeX5:起步科技产品
WeX5拥有高效精致的UI组件体系,基于jquery和bootstrap技术,采用增强的RequireJS模块化技术。基于phonegap(cordova)框架,如相机、地图、LBS定位、指南针、通讯录、文件、语音、电池等。可视化拖拽式集成开发环境IDE,全能力的调试支持和智能代码提示。
2、DCloud:数字天堂产品
DCloud面向H5行业分别推出了开发工具HBuilder、手机强化引擎5+ Runtime、跨平台前端框架mui、应用发行产品流应用,通过系列产品对HTML5的强化支持,使得H5能达到原生的功能和体验,同时在发行上更优于原生应用。
3、APICloud:柚子科技产品
APICloud是国内较早布局低代码开发的平台之一,其发布的低代码效率工具Plus Mode,为IT项目中每个角色提供专业工具,将需求分析、产品原型、UI设计、前端开发、后端开发紧密衔接,并基于行业大数据对前置环节进行复用,最终缩减大量重复性工作,有效提升30%-60% IT项目效率。
4、AppCan:正益移动产品
AppCan是本土移动开发中使用最广的移动平台之一,AppCan不仅封装了类似于PhoneGap的本地调用功能,而且封装了uexWindow多窗口机制,实现了移动端的iframe效果,虽然不是开源项目,但一直都有面向开发者的免费版,并且也有定位于企业用户的企业版套装。
 130-4668-5510
130-4668-5510