

我们今天就来学习一下如何跳转,顺便把跳转过程中的参数传递,以及接收赋值到模板中显示学习了。
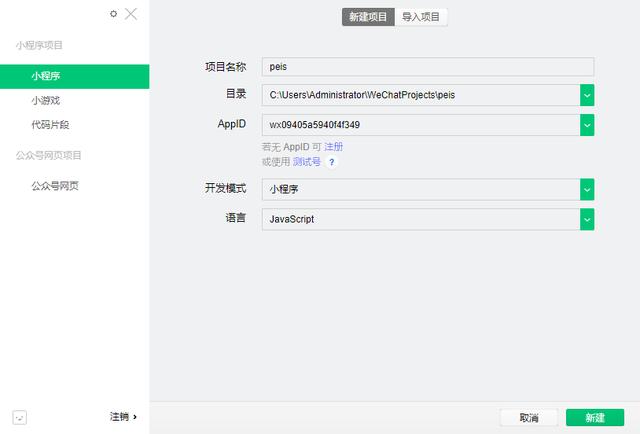
首先我们创建一个小程序,填写项目名称,以及路径,这里AppID我用的测试账号。

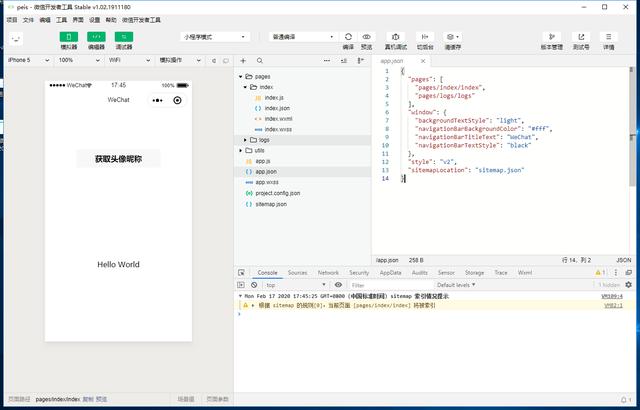
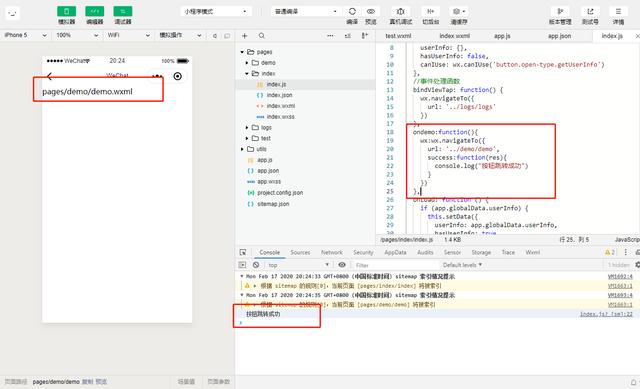
我们进入到开发页面显示的默认代码中Pages目录中只有index和logs,小程序页面一般都包裹.js文件主要是逻辑层的一些内容,.json文件主要作用是页面的独立配置文件,wxml文件主要是我们直观显示的页面相当于html,wxss文件主要是用于页面的样式相当于css,不对赘述详细可以看官方文档,这里主要讲页面跳转以及传参。

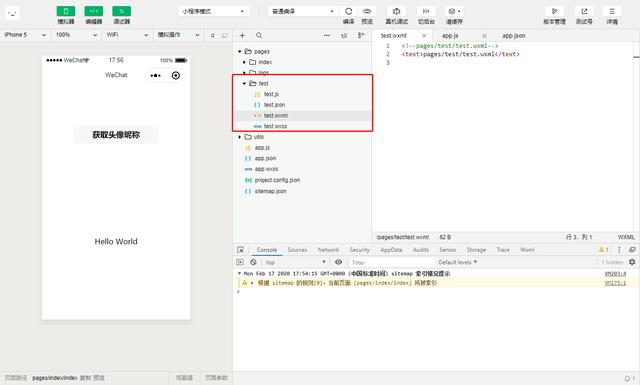
我们首先增加一个新的页面test,创建的时候,系统会自动在app.json中创建一条路由,还有更简单的办法,直接在app.json中添加一条路由,系统就会帮你直接创建相对应的内容,这里要注意的是,如果删除页面,路由是不会自动删除的,需要手动删除一下,路由也是一样。

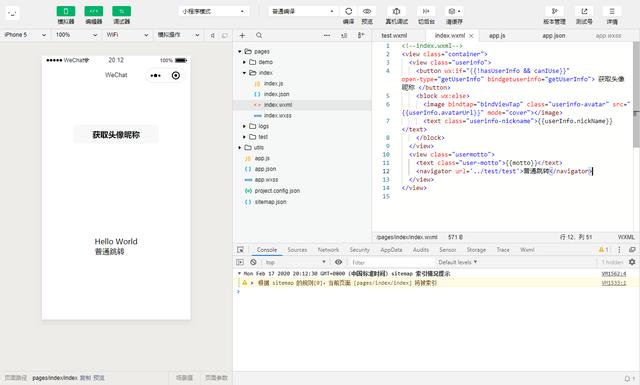
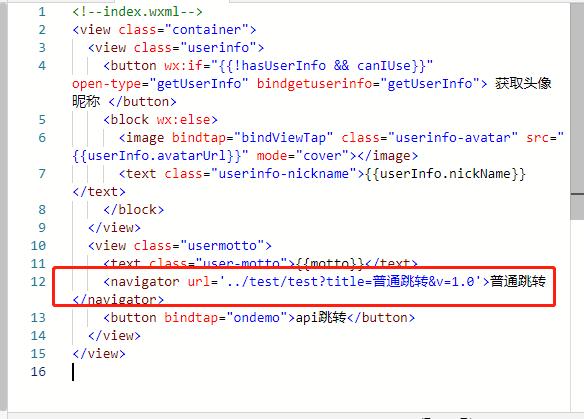
接下来我们改造一下首页的内容,index文件夹中的index.wxml,增加跳转,小程序中是没有a标签的,跳转的标签是<navigator>,这样就可以正常跳转到设置好的页面了。

除了这种类似于a标签的跳转,小程序还集成api按钮跳转,只需要在button中设置bindtap参数即可,bindtap这个是小程序的事件绑定,写法<button bindtap="ondemo">api跳转</button>,同样是在index.wxml中写,这里js中事件没有写报错,和回调等。关于跳转有多种api,根据官方文档,我们文中使用的是navigateTo会保留当前页面,跳转到应用内的某个页面,另外还有redirectTo是会关闭当前页面,跳转到应用内的某个页面,以及navigateBack关闭当前页面,返回上一页面或多级页面等,具体可以查询一下官网文档,或者在文章下方回复。

接下来我们讲怎么传递参数以及接收参数,传递很简单没什么可说的,直接上代码了

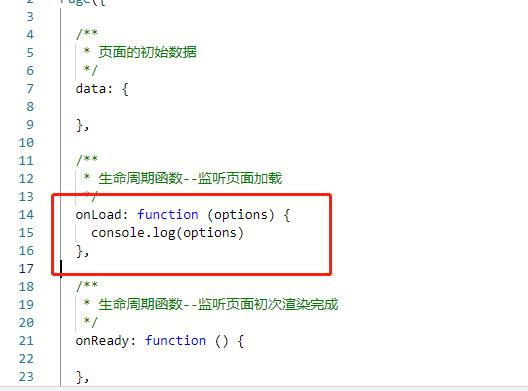
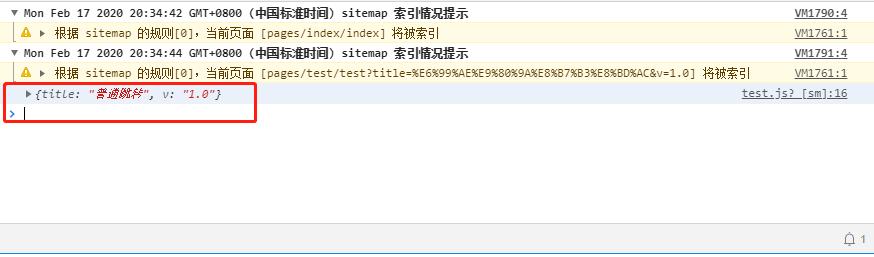
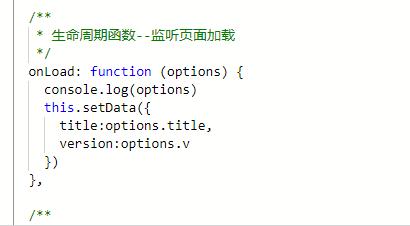
接下来我们说一下如何接收传递过来的参数,接收过来的数据是放在options中的,我们直接用console.log打印一下。

我们在onLoad中可以直接打印出来了,onLoad会在创建页面的时候执行,所以跳转之后会直接打印出来。

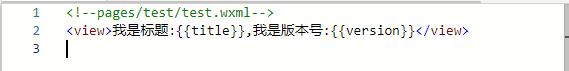
接下来我们讲怎么把传递过来的数据显示出来,需要对js以及wxml文件进行一定的改造,我先改造一下test.wxml

既然要获取数据就要在js文件中操作,这里要提到setData, 这个函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步),看到网上有说用this.data的,官网文档特别说明了一下,是不行的,原文在这里:直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。

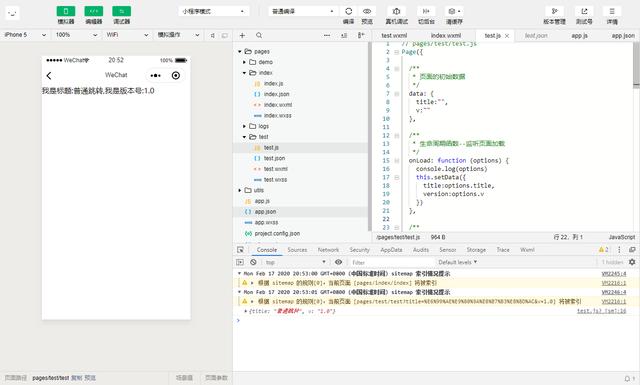
最后上一张效果图:

 130-4668-5510
130-4668-5510