

网页静态化,是为了加速网页的访问,提高网站的负载,利于搜索引擎抓取。
静态页面
静态页面是指页面上的内容是死的,不会变的;如果网站的页面是纯 html 页面的话,当用户访问页面不需要经过数据的读取和处理,就能得到文件,所以访问速度会非常的快,相同的服务器资源,静态页面可以支持更高的访问量;纯静态的网页对搜索引擎友好,容易被搜索引擎收录,动态网页中的 [?] 让搜索引擎很难办,因为它可能从数据库中把所有的数据都抓取出来,所以搜索引擎通常不抓取 url 中 [?] 以后的内容;因为是静态页面,所以也不会存在 SQL 注入之类的问题;
静态页面都是一个一个的 html 文件,如果网站内容更新的频率比较高的话,就会生成或更新大量的文件,如果静态页面的模板需要变化的时候,这个更新量就更恐怖了;另外静态页面的交互性比较差。
动态页面
动态页面是指页面上的内容是活的,可能是从数据库中读取出来的,或者从其他什么地方获取到的;因为页面的数据是动态读取、拼接展示的,所以应用不需要占用太大的空间,当数据发生变化时,页面几乎不需要修改,就可以实时生效,维护起来更为方便;
但是动态页面由于需要读数据库或缓存,花费的时间势必会更长,更为关键的是,如果并发量很大,数据库的读取速度会成为瓶颈;还有上面说到的,动态页面难以被搜索引擎收录,不利于 SEO;另外就是容易受到攻击。
网页静态HTML化
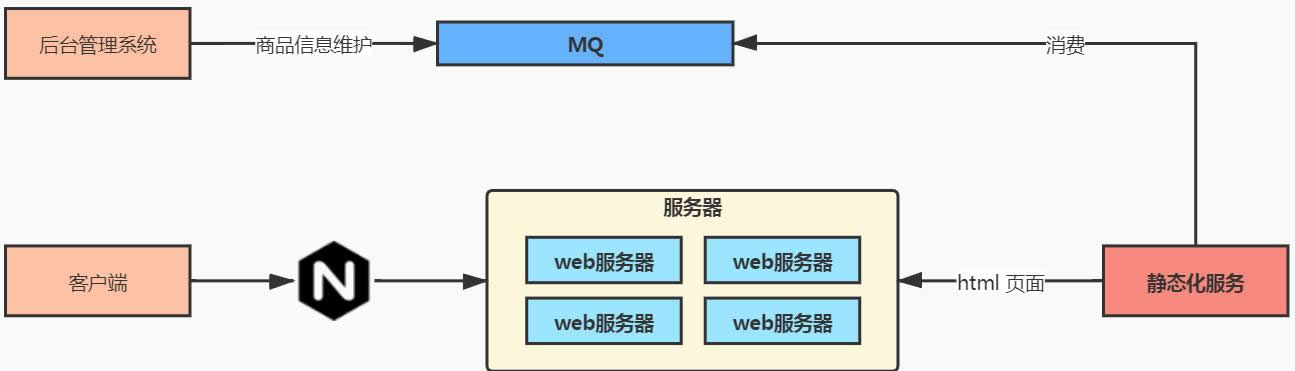
网页静态化,就是将动态网页变成静态网页的过程。这个方案,会有一个静态化服务,将动态的数据生成静态化的页面;这个过程,可能会生成大量的 html 页面。
如图:

伪静态化
什么是伪静态?
比如我们要访问一个商品页面:http://www.xxx.com/product?id=1
id = 1 表示展示的是商品编号为 1 的商品,但是由于这种 url 不利于搜索引擎的抓取,所以通常会改造成 http://www.xxx.com/product/1.html ,这样就让搜索引擎认为是个静态页面,伪静态页面会对 url 进行 rewrite。
静态化是真真正正生成一个个 html 页面的,而伪静态化只是伪装了 url,实际还是需要做动态处理。
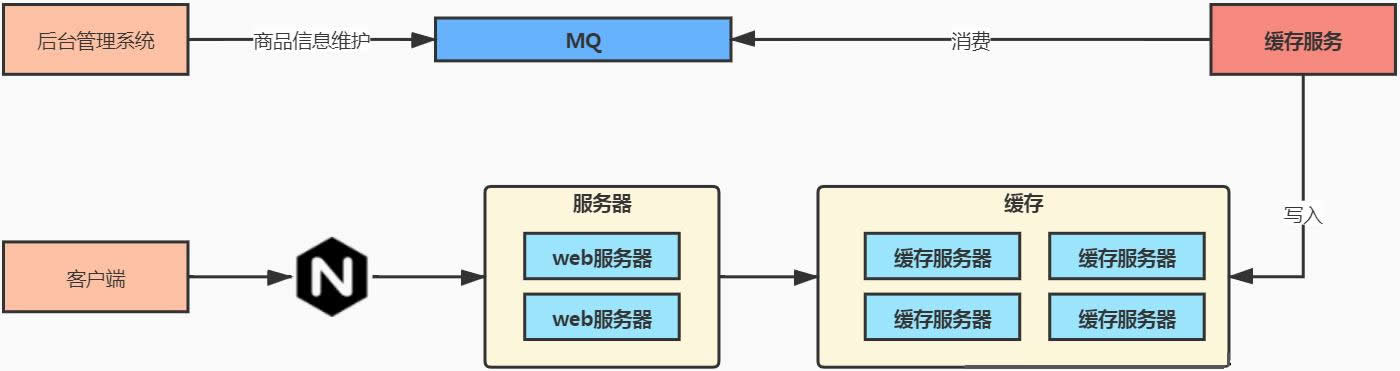
伪静态化不需要生成 html 页面,页次更节约服务器空间;伪静态化虽然需要做动态处理,但是可以将变化的数据放到缓存服务器中,不需要从数据库读取数据;当然,和纯静态化相比,伪静态化的速度还是慢一些的。

 130-4668-5510
130-4668-5510